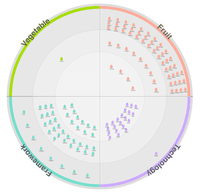
Introduction to Polar Coordinates, plotting on radial diagrams
Trigonometry “the foundation” the branch of mathematics dealing with the relations of the sides and angles of triangles and with the relevant functions of any angles. Google Basics of Trigonometry Trigonometry in its core has a very simple foundation. Although being so simple, it blows my mind that its the base to all the complex […]