About Me

Hi, welcome to my homepage. I am Anil Maharjan, a Full-stack Web Developer originally from Kathmandu, Nepal, currently living in Berlin, Germany. I am currently working full-time at Inviqa. I finished my master’s degree in 2018 in International Information Systems at Friedrich Alexander University, Nuremberg, Germany, and I got my bachelor’s degree from Tribhuvan University, Kathmandu in BE Computer Engineering in 2012.
Full-time front-end Engineer
I am currently working full-time at Inviqa as a front-end Engineer. Inviqa is an international web development service agency.
About Inviqa:
We craft digital experiences that change the game for you and your customers. Our teams combine strategy, customer insight, and technology engineering to help you rapidly solve customer problems and demonstrate a measurable impact against your strategic goals.
My focus as a front-end software Engineer is to realize the UI of the client’s websites/applications/webshops as per the designs. At Inviqa we are very serious about Web Accessibility and user experience (UX), so it’s my job to make sure we follow the best practices in Web Accessibility as well as collaborating with the UX team to build the best possible UX for the users/customers of our clients.
Previous Job
I worked almost 6 years at ITONICS GmbH before joining Inviqa. ITONICS is a German Company that has been shaping the innovation of Global Enterprises, with the mission statement of,
“We provide holistic, engaging and immersive Enterprise Software and Services that drive disruptive and sustainable innovation”
Data visualization
I worked primarily in Data Visualization. I built complex tools for businesses with AngularJs, Javascript, JQuery, SCSS, and various other technologies. For most of the visualization, we used d3js (Data-Driven Documents). I have worked previously in ITONICS with Drupal, for backend and also WordPress for some projects, I have also converted PSD/Illustration to CSS and HTML.
I have a special interest in IoT
Out of interest, I have worked with Arduino and a few of its modules. I have worked mostly with MCUs like NodeMCU etc with better connectivity. I am currently on to ESP32 and related modules and ML capabilities. I really love what is possible with these tools. I really like watching others creating new things with Arduino, or Intel Edison, etc. You can follow my hobby projects in the Blog category for IoT.
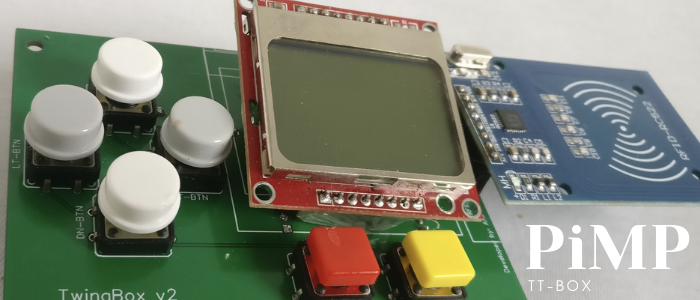
TwingBox v2 / TT-Box

TwingBox is a WiFi-enabled device, based on NodeMCU (ESP-8266). It has an analog 6 keys controller with a Nokia 5110 LCD integrated and an RFID reader RC522. TwingBox connects to your wifi and can be configured to register in a PiMP platform endpoint and operate Table Tennis matches in the system. PiMP system is currently under development.

I have written up a blog post here, introducing PiMP.
Graph Database
I have been using Neo4j a native Graph database management system in a few pet projects. I like to apply Graph DB whenever and wherever possible as it feels very intuitive to model graph databases. A mix of GraphQl makes it really easy to integrate the graph DB in any frontend, I like using ReactJs for the frontend.
GatsbyJs
As I gave up on Angular in 2018, I was more and more interested in React. I have been doing all my pet projects in ReactJs and usually Gatsby for static site generation. This blog is an example of that. Static site generation makes a site blazing fast and perfect for SEO too. If you try navigating between pages on this site you will feel how fast it is. Gatsby makes it possible for you to generate such a super-fast website, allowing you to leverage the power of React to build your frontend and give you PWA functionalities out of the box. The backend uses graphQl which is awesome for frontend developers to work with data. The backend of this site is in WordPress. It is really easy to connect your WordPress backend to your gatsby site with available plugins. I have written a blog post about Gatsby with WordPress.
I have recently developed a tool for Pokemon Go players using GatsbyJs. It allows users to organize Raids, find Lucky friends, etc.
Plants
I have recently developed an interest in house plants, thanks to Laura my lovely colleague. I am kind of addicted to plants :D. I buy a couple of plants every month. I love propagating succulents. I have written an application to manage care for my plants called Leafbook. I am looking to make it available for the public so that others can use it to manage their plants.
Mountain Biking and Photography
I love mountain biking. I haven’t ridden a bike for a while now but I used to love to go around Kathmandu valley with my bike every week or so. I love doing downhills and uphills. I have participated in a few Kathmandu Kora events. You can find the events I share about Kathmandu kora. I also love to take pictures with my old Nikon d5100 and Sony A6000. You can find the pictures I share on 500px on my Photography page.




