
Joke bot with a state machine using XState
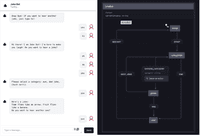
In this blog post, we’ll build a Joke bot using XState, a popular state management library for JavaScript. Our joke bot will be able to tell jokes, respond to user input, and transition between different states based on the user’s messages. The DEMO site can be found here: https://jokes-bot.netlify.app/ The Github repo for this project […]